Hosted checkout page
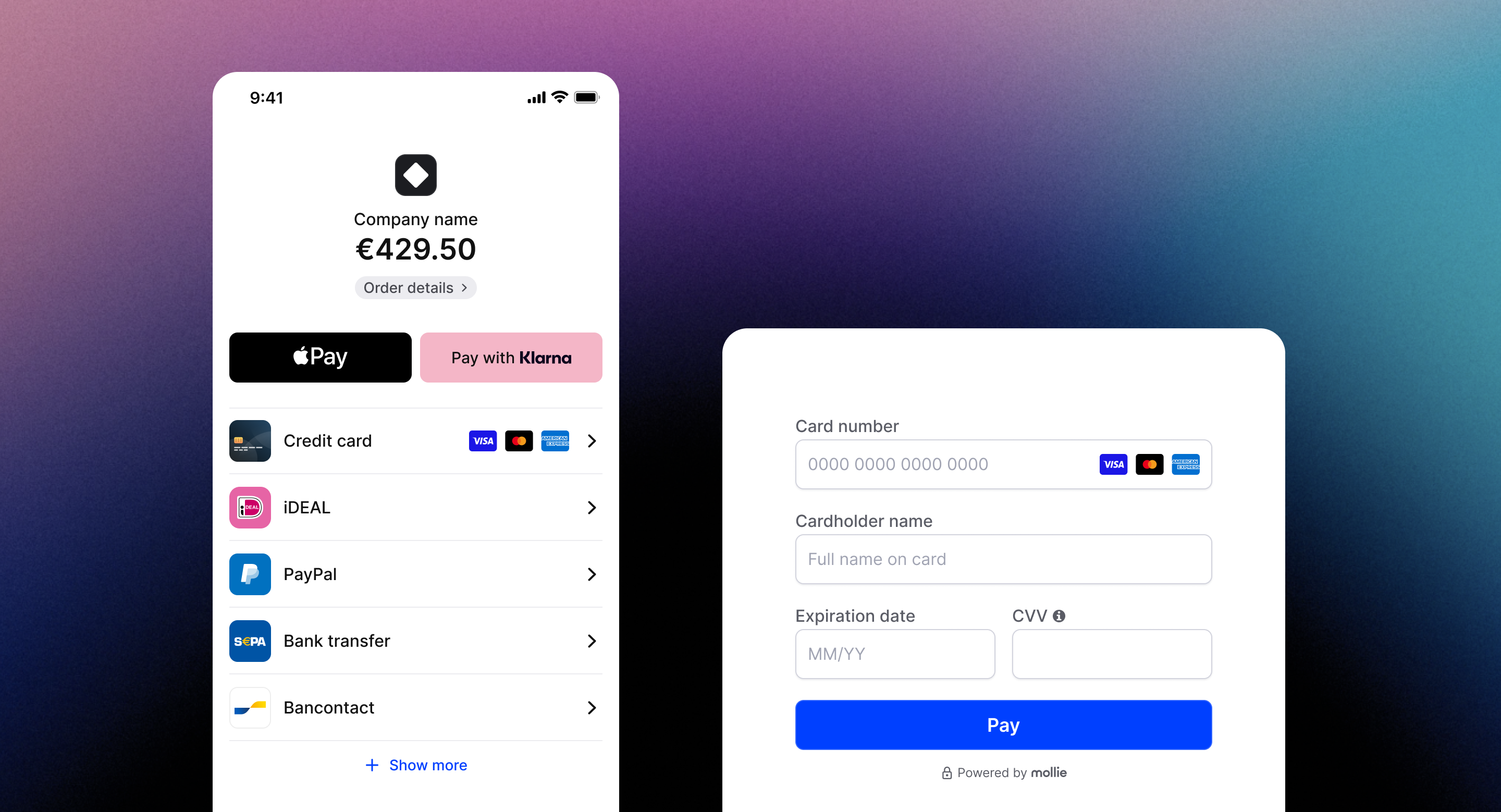
Mollie provides a hosted checkout environment dubbed Mollie Checkout. These hosted payment pages allow your customer to select their payment method of choice and to complete the payment.
Using Mollie Checkout is optional. We do recommend using it, since it is battle-tested and optimized for performance and conversion. If, however, you would like to provide a custom checkout experience, refer to our guide on building your own checkout.
More details are available on the Mollie Checkout product page on our website.

A fully customized hosted checkout.
Benefits of Mollie Checkout
- Mollie’s hosted payment pages have been optimized for devices of all common brands and sizes, including phones and tablets.
- All payment methods you have enabled are – when relevant – shown to your customers. A newly activated payment method is available immediately for all of your visitors.
- If the customer’s first payment attempt is unsuccessful, for example because the customer has insufficient balance on their card, it is very easy for the customer to make another payment attempt with the same or even a different payment method. No need to implement any extra APIs.
- Full support for QR codes.
- Full support for wallet-style payments such as Apple Pay and Google Pay.
- Mollie optimizes the order of payment methods. For example, for Dutch customers we know to list iDEAL at the top while for Belgians the payment method Bancontact is listed first. We optimize this per country using A/B-testing. This way we help improve your conversion.
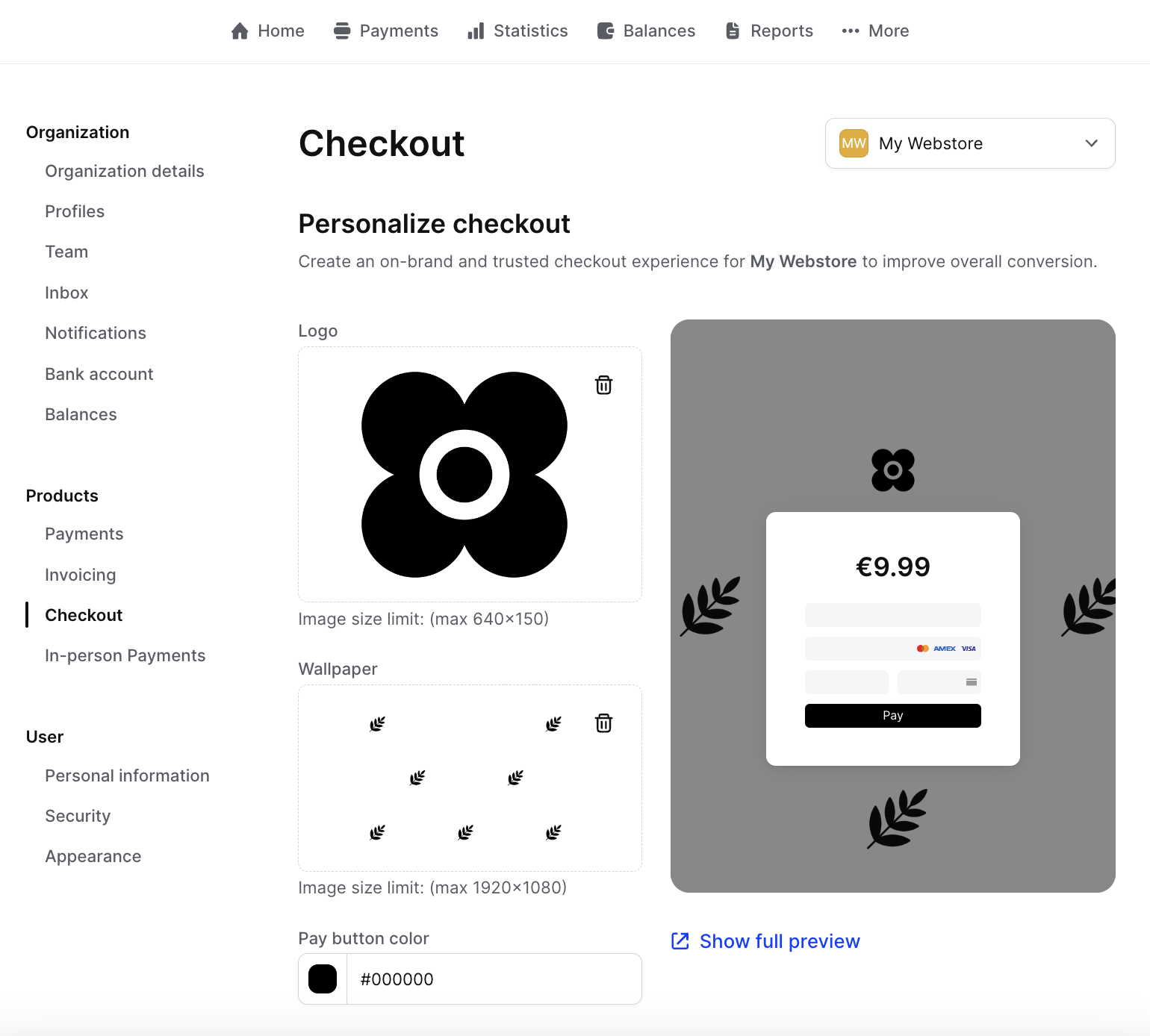
Set up your Hosted Checkout page
Create an on-brand and trusted checkout experience for your store by following these steps:
- Go to your Mollie Web app > click More.
- Scroll to the Products section on the right > Checkout.
- Select your Logo, Wallpaper and the Pay button color.
- Optional: addLegal Links to the terms and privacy policy of your shop.
- Check the final page by clicking Show full preview and once satisfied with the result, click Save.

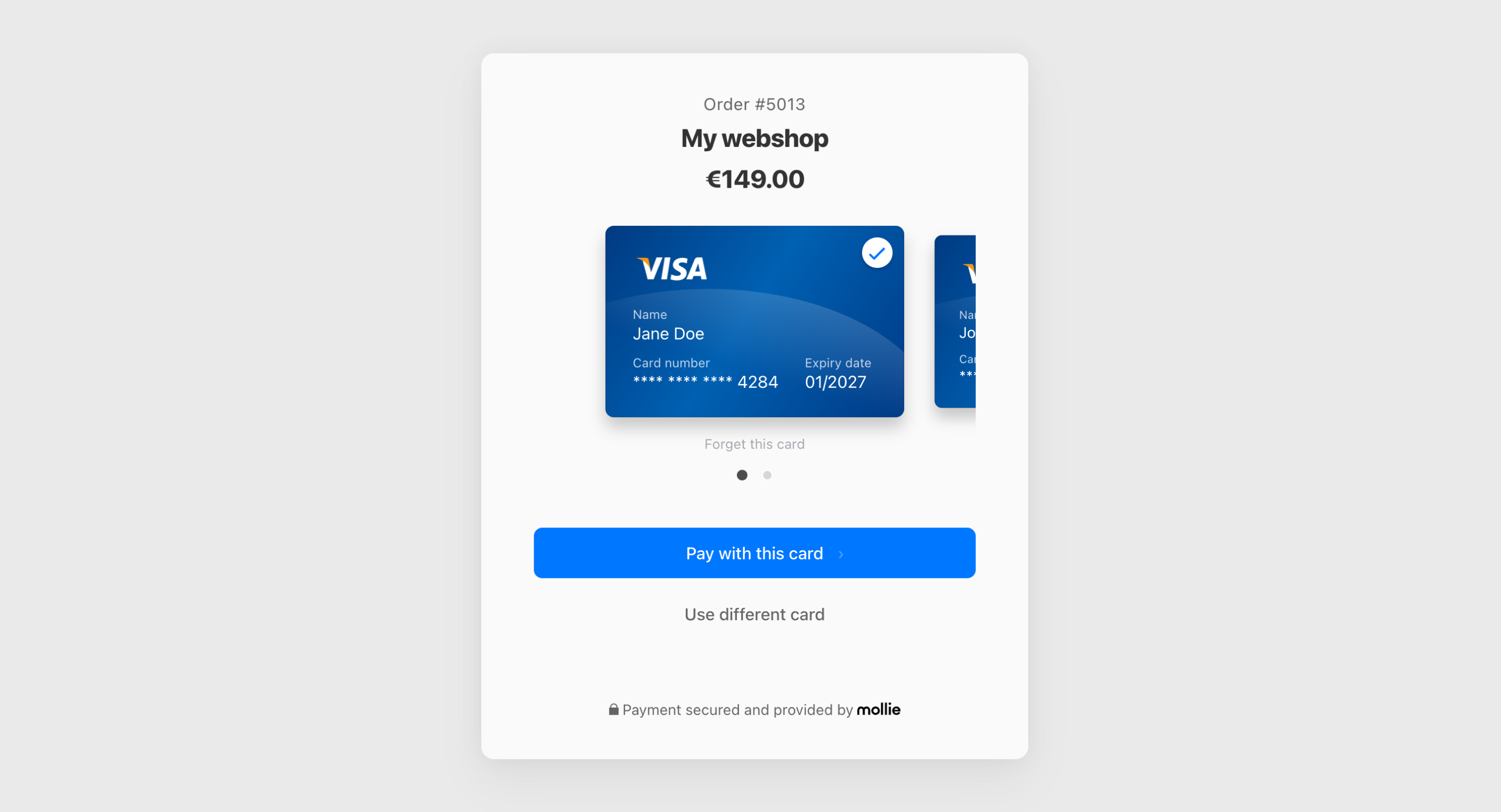
Single-click payments for returning customers
Our hosted checkout offers your returning credit card customers the option to complete their payment with a card they previously used at your webshop.
To enable the functionality, simply use the Customers API to create a unique customer. When setting up the payment for this specific customer, use the customer ID from the Customers API in the customerId field of the Payments API.
When setting up a subsequent payment for the same customer, the customer will automatically be shown any cards they previously used on the same device.
Customer consent is required to support one-click payments.

An example of the credit card selection screen shown to a returning customer.
Updated 3 months ago